

SAPUI5 is SAP’s powerful UI development toolkit built on HTML5 and JavaScript. It enables responsive, accessible, and modular web applications, forming the foundation of SAP Fiori apps.
Table of Contents
SAPUI5 allows users to consume data from any service. It uses the model-view-controller (MVC) development concept, which consists of a three-part application: models, which contain data; views, which represent the data and the UI; and controllers, which handle the data and user interaction.
Models are containers for data and hold all the business data an application will work with. There are a handful of pre-defined model classes available in SAPUI5, including JSON and resource models.
Views are the front-end display of data by an application. Because this is the portion of the app that end-users work with, it’s important to incorporate design thinking and UI best practices when developing views.
Controllers implements the logic that bridges Models and Views.
Components are independent and reusable parts of an SAPUI5 application. There are two main types:
Faceless Components: Extend the sap.ui.core.Component class, which provides the metadata for the component. As the name suggests, these components do not have a user interface and are used to handle orchestration within the application. An example would be a component that interacts with a backend system to retrieve data and apply postprocessing logic.
UI Components: Extend the sap.ui.core.UIComponent class, which itself extends sap.ui.core.Component and adds rendering functionality. These represent an area on the screen or a custom UI element such as a button, along with its relevant settings and metadata.
Applications can use multiple components from the same or different sources. Components support encapsulation by design, making them easier to maintain and understand. By default, the descriptor file (manifest.json) is loaded before the component instance is created. This allows you to preload dependencies such as libraries, other components, and models, improving initial load times.
Controls are the decision-makers in a line of code. Sometimes called widgets, components, or elements, they tell the app what to do whenever a choice has to be made. Currently, more than 200 controls exist with more in development.
SAPUI5 libraries are collections of reusable UI components (controls like buttons, input fields, tables, and charts). They save development time by providing prebuilt elements. In addition to the libraries already listed, here are key ones to know:
sap.base: Provides general framework functionality, including internationalization (sap.base.i18n.ResourceBundle), logging, security, and utility functions.
sap.ui: The foundation library with models, views, controllers, routing, and lifecycle management. Sub-namespaces include:
sap.ui.core.Control and sap.ui.core.Element (main building blocks)
sap.ui.core.Component (base for reusable components)
sap.ui.core.BusyIndicator (shows ongoing work)
sap.ui.core.Fragment (reusable XML snippets)
sap.ui.core.Routing (navigation)
sap.ui.core.EventBus (observer pattern for messaging)
sap.ui.Device: Detects browser/device capabilities and events such as orientation changes and resizing.
sap.ui.model: Data models for applications, including JSONModel (client-side JSON data), ODataModel v2/v4 (integration with OData services), and ResourceModel (internationalization). Also includes supporting classes such as Filter, Sorter, and Binding.
sap.ui.richtexteditor: Advanced input control for formatted text (notes, comments).
sap.ui.table: Grid table for working with large data sets, supporting scrolling and fixed row heights.
sap.m: Mobile-first library with responsive controls. Key examples include Button, List, Table (responsive table), Dialog, and Wizard.
sap.ushell: APIs for the SAP Fiori launchpad, including services for navigation, configuration, user info, and notifications.
sap.uxap: Controls for building SAP Fiori object pages.
sap.f: Specialized Fiori controls such as DynamicPage, FlexibleColumnLayout, and Card.

With the architecture of an SAPUI5 application in mind, here are features of SAPUI5 that make it an attractive framework for developers:
SAPUI5 allows developers to write code that can be accessed by all users with tools such as screen readers.
SAPUI5 is responsive to a number of factors, including device type, OS, browser, screen size, and more. Developers can create applications that automatically adapt to portrait or landscape views and adjust controls as necessary to maintain a pleasant UX.
SAPUI5 apps can be created to detect where a user is accessing it, and adapt data such as dates, currency, etc. in the local convention. Furthermore, if provided with a language translation of the content, apps will automatically translate it to the relevant language.
SAPUI5 is compatible with multiple open source technologies, including the jQuery framework, datajs library for connecting with OData, and the Handlebars templating language. The open source version of UI5 is called OpenUI5.
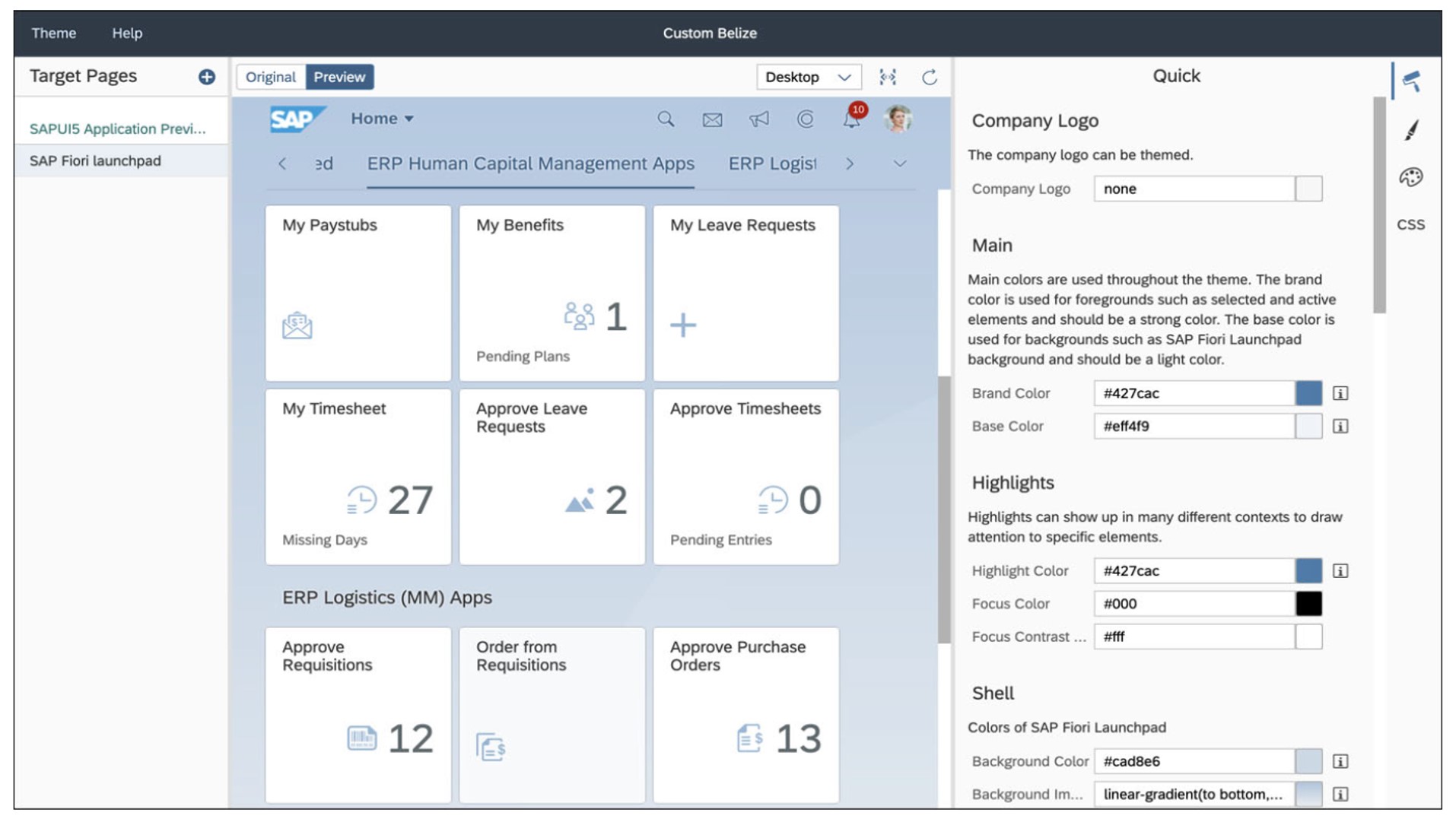
SAPUI5 allows developers to customize the look and feel of apps to meet client needs via a tool called the UI Theme Designer.

Extensive documentation for individual components is available at the SAPUI5 Software Development Kit. In addition, the SAP Fiori Design Guidelines show how the different components can best be used and combined to create the application types described below.
The UI5 Web Components toolkit allows developers to use predesigned SAP Fiori elements in their applications regardless of framework.
SAPUI5 is the basis for many of the applications in the current SAP ecosystem. As SAP S/4HANA matured in the mid-2010s, a new user interface called SAP Fiori emerged as the primary UI for those using SAP. With SAPUI5, developers can create and debug (using both SAP offerings and Google Chrome Developer Tools) all three different types of SAP Fiori apps:
Transactional apps perform activities such as creating, changing, and approving requests or orders via guided navigation.
Fact sheet apps are used to view essential contextual information or a 360-degree view of specific central objects used in business operations.
Analytical apps provide users with business information and have the ability to analyze and evaluate strategic or operational KPIs in real time.
SAPUI5 is constantly being retooled and updated by a worldwide team of developers working as part of the UI5 Evolution project. Under the team’s guidance, the current framework of SAPUI5 has evolved to orbit around four key areas: a modular core, rendering and controls, programming models, and build tooling.
The modular core of SAPUI5 reduces code down to a compact foundation. This not only streamlines and allows for more-organized code, but the code reduction makes apps more lightweight and therefore quicker for the user.
By making rendering and controls as small as possible while maintaining UI functionality, developers can reduce application complexity and make the framework faster.
As SAPUI5’s programming model has been updated, it can be used alongside other frameworks such as Angular or React.
The latest advancement of build tooling for SAPUI5 is compatible with Node.js, allowing developers to use SAPUI5 alongside the platform. Available build tooling packages include ui5-logger, ui5-fs, ui5-builder, ui5-project, ui5-server, and ui5-cli.
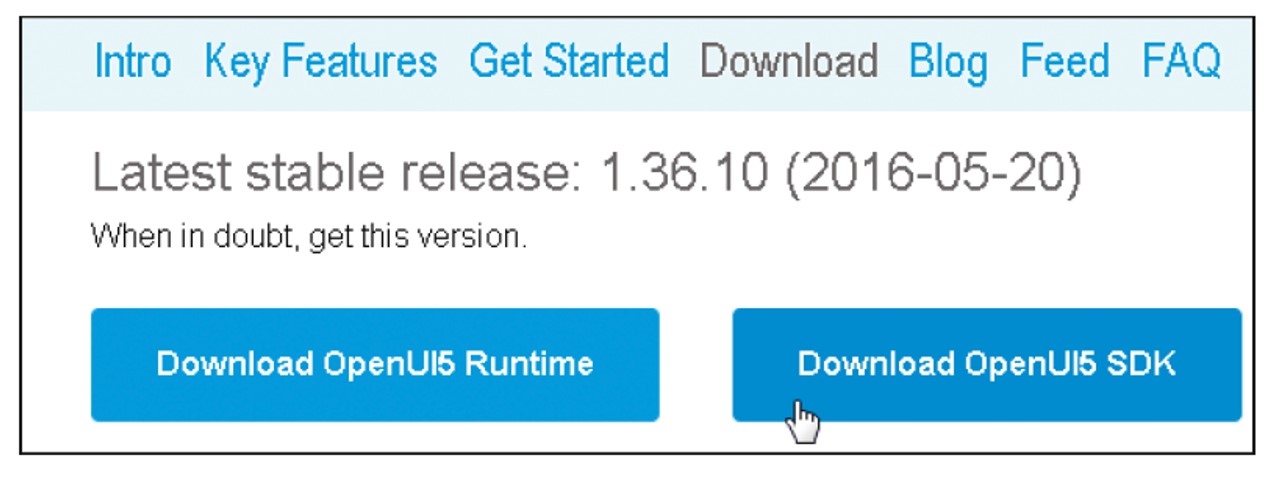
In 2013, SAP released a non-native version of SAPUI5 for developers who don’t work on SAP projects. Called OpenUI5, it is available under an Apache 2.0 license. It shares a code base with SAPUI5, so the framework is updated alongside its SAP sibling.

Versions of SAPUI5 and OpenUI5 are released on a monthly basis for SAP Business Technology Platform and biannual basis for AS ABAP. They follow the following format: {major release number.patch version}. For example, version 1.68.1 indicates the major release number of 1.68 on its first patch.
Public-facing releases are always even-numbered, while internal releases for SAP are odd-numbered.
Here are answers to some of the most common things SAP developers want to know about SAPUI5.
Q: What is SAPUI5?
A: SAPUI5 is a development toolkit from SAP used to build responsive, web-based user interfaces for enterprise applications, especially SAP Fiori apps.
Q: How is SAPUI5 different from OpenUI5?
A: SAPUI5 is the enterprise version with support and additional features, while OpenUI5 is the open-source version available under the Apache 2.0 license.
Q: What programming model does SAPUI5 use?
A: SAPUI5 uses the Model-View-Controller (MVC) paradigm to separate data handling, UI design, and application logic.
Q: Can SAPUI5 be used with non-SAP frameworks?
A: Yes, UI5 Web Components allow SAP Fiori design elements to be used in other frameworks like React or Angular.
Q: How often is SAPUI5 updated?
A: SAPUI5 is released monthly on SAP BTP and twice a year for AS ABAP environments.
While we’ve laid out many of the important terminology you’ll run into when working with SAPUI5, there are a handful more that will be helpful to you.
Learn more SAP from our official Learning Center.
And to continue learning even more about SAPUI5, sign up for our weekly blog recap here: